 发布日期:2022-10-17 10:32:49
发布日期:2022-10-17 10:32:49  浏览次数:0
浏览次数:0 Google 2021年开始上线的「网站体验核心指标(Core Web Vitals)」,总共有三项特定指标来评断网页的性能,我们都知道网页性能影响到用户体验,与SEO息息相关。下文将会解释这个概念。
在了解「网站体验核心指标」之前,我们先了解一下什么是用户体验,和这项指标与SEO又什么关系。
使用者体验,我们常简称的UX(User Experince),即「任何产品、生活形式经过人为的设计后,使用上感受到的体验」因此UX无所不在。从我们使用的浴厕设施、家具、到你喝的早餐店奶茶、滑的手机都是经过设计而成。
用户体验的设计师关心产品「何时」被使用,「如何」吸引人购买,以及购买后「如何」被使用。延伸到网站上,理所当然网站的加载速度、界面美观、实用性、是否符合用户的需求、用户是否想再回访,因此也与行销、设计、工程和SEO息息相关。
Core Web Vitals是一组总体指标,Google选出了三大评价指标列入,认为这些因素对网页的用户体验很重要。主要是页面速度,以及网站与用户之间的互动成果,这三大指标分别为:
LCP(最大内容绘制)FID(首次输入延迟)CLS(累计版面配置位移)
简言之,Core Web Vitals是Google的「页面体验」分数,是Google评价页面整体UX的标准。
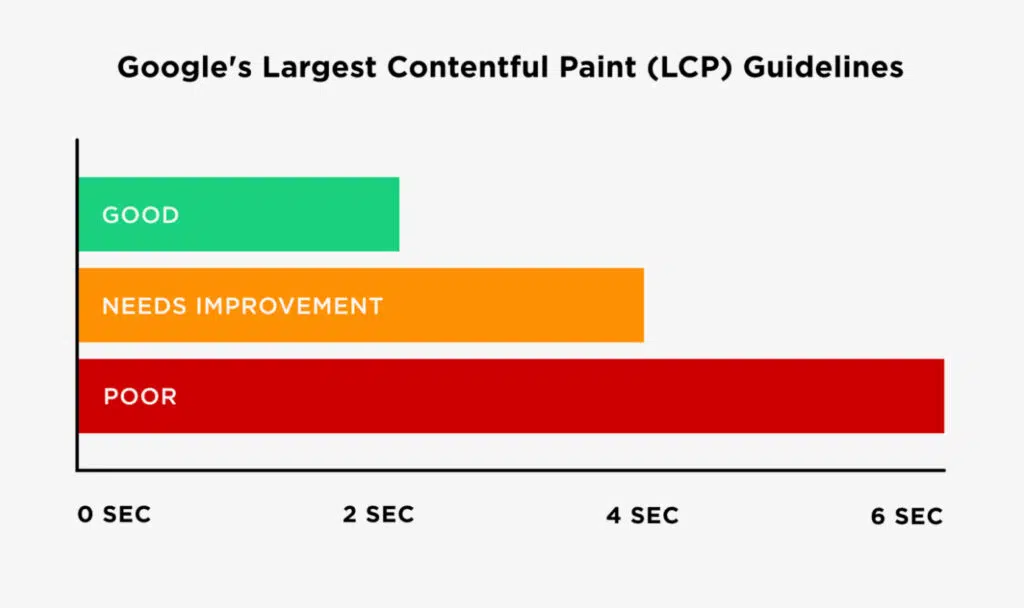
LCP(最大内容绘制)
全名:Largest Contentful Paint
定义:LCP是从用户的角度来看加载页面所需的时间。简单来说,是从点击网页后,看到最大块内容的时间。(通常是图片或视频)
LCP与其他页面速度测量不同,相比许多其他页面的速度指标,LCP衡量的标准会更精准一点。
Google对LCP良好的标准为每一页加载速度低于2.5秒。
如何检查:你可以使用Google PageSpeed Insights检查整体网站的LCP分数。如果你想针对每一页来检查,那么你可以使用Google Search Console检查每一页的LCP。

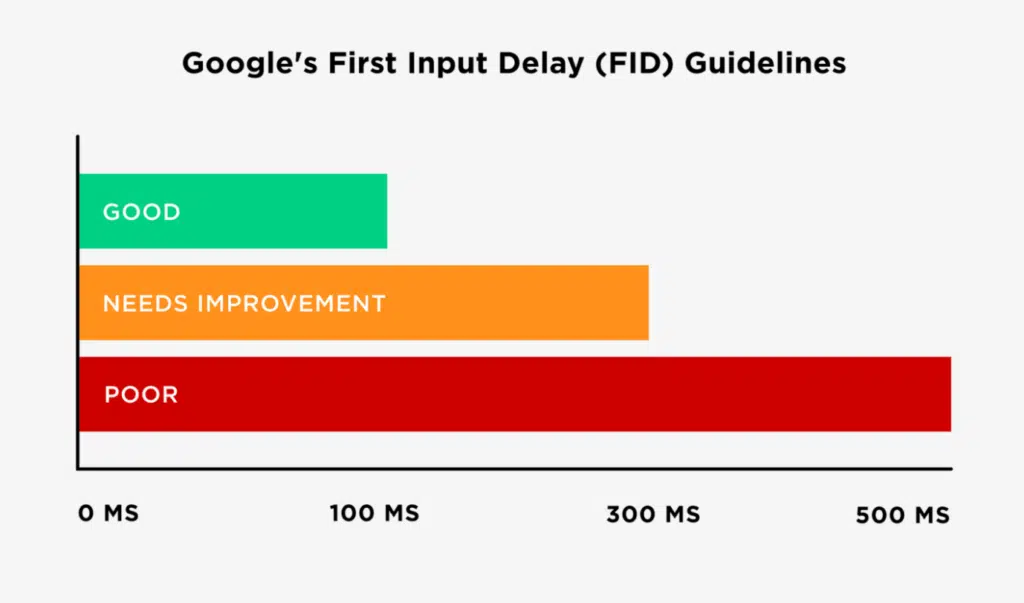
FID(首次输入延迟时间)
全名:First Input Delay
定义:自使用者首次与网页完成一次互动所需要的时间。
互动例子包括:
点选菜单其中一个选项
点击连接
输入Email
打开被折叠的文章段落…等等。
Google对FID良好的标准为,用户与网站完成一次互动的时间低于100毫秒。
如何检查:你可以使用Google PageSpeed Insights检查整体的FID分数。

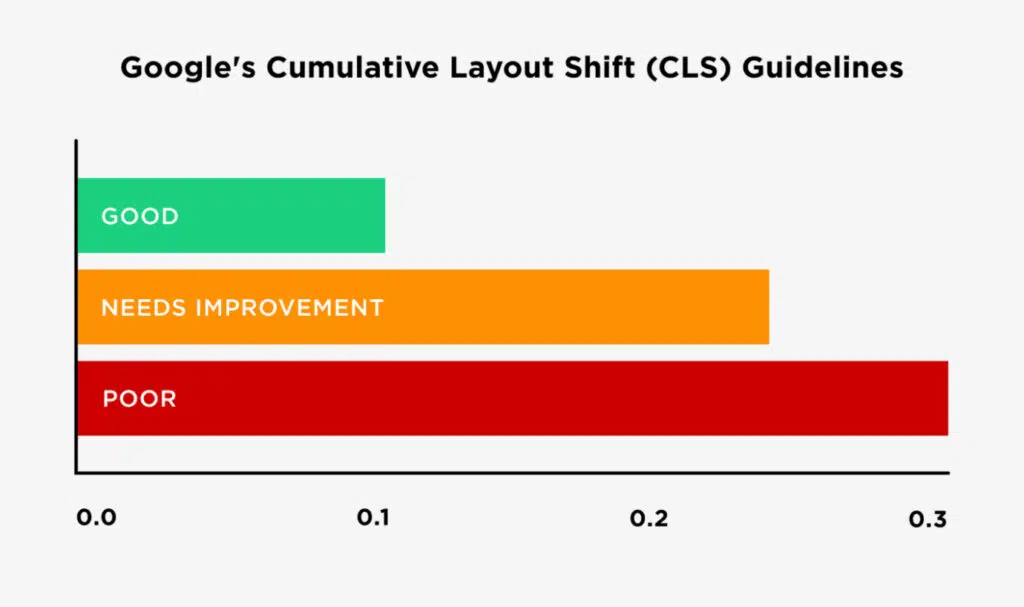
CLS(累计版面配置位移)
全名:Cumulative Layout Shift
定义:指页面加载时的视觉稳定性,简言之,Google不希望你的网页元素随着加载内容太慢而位移,导致用户错误点击的情形发生。
如果这情形很严重,你的CLS分数将变得很高,分数越高代表位移越多,用户体验越低落。
Google对CLS良好的标准为0.1以下。(0代表没有位移)
如何检查:你可以使用Google PageSpeed Insights、Crome UX Report检查整体的CLS分数。

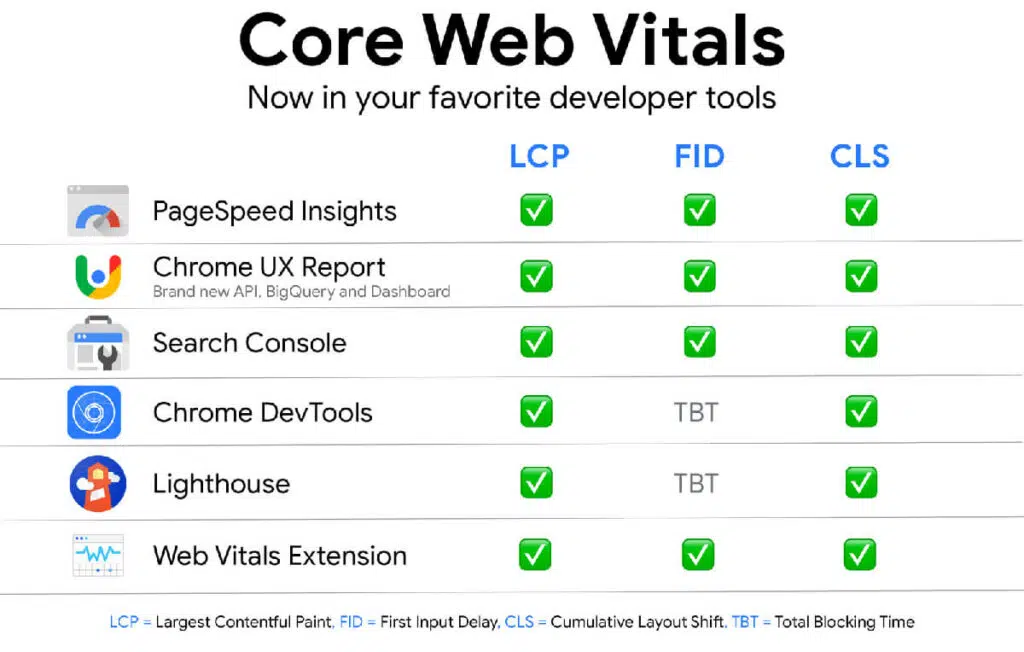
Google有许多工具可以协助你判断你在这三项主要指标上的表现如何,根据web.dev的文章,以下是可以衡量指标的工具。

PageSpeed 和 Google Search Console 是大家所熟悉的工具,很適合用來檢視自己的網站體驗是否抵達 Google Web Vital 列出的標準。
在 backlinko 網站上,有提出分別針對這三項指標的具體執行方法,你可以透過以下方法來優化你的網站體驗核心指標

优化LCP的具体执行方法
优化指标:每一篇页面加载速度低于2.5秒。
你可以采取以下措施来改善网站LCP:
删除任何不必要的第三方Scripts: 每个第三方Scripts会使页面速度降低34毫秒。
升级你的主机: 更好的托管主机可以大幅加快整体加载时间(包括LCP)。
设置延迟加载: 延迟加载使图象仅在有人向下滚动页面时,才开始加载。
删除大页面元素: Google PageSpeed Insights会告诉您页面是否有降低页面LCP速度的元素。
优化FID的具体执行方法
优化指标:你的用户与网页完成的首次互动的时间在100毫秒以下。
你可以采取以下措施来改善网站FID:
最小化(或推迟)JavaScript: 当浏览器加载JavaScript时,用户几乎不太可能在这期间与页面互动。因此,最小化或推迟页面上的JavaScript。
删除任何不必要的第三方Scripts: 和FCP一样,第三方Scripts(如Google Analytics、热图等)无益于FID。
使用浏览器缓存: 有助于更快地加载页面上的内容。这有助于您用户的浏览器更快地完成JavaScript加载任务。
优化CLS的具体执行方法
优化指标:Google对CLS良好的标准为0.1以下。(0代表没有位移)
你可以采取以下措施来改善网站CLS:
为任何媒体(视频、图片、GIF、图表等)使用set size属性维度: 这样用户的浏览器就知道该元素将在该页面上占用多少空间。并且不会在页面完全加载时即时更改它。
确保留给广告元素一个预留空间: 否则它们可能会突然出现在页面上,将内容向下、向上或向一侧推送。
在网页第一屏下方添加新的UI元素: 这样,它们就不会将用户「期望互动」的内容向下推送。
Google将这三项新指标推行并列为核心指标,意味着Google更加重视网站带给用户使用的体验,网站体验核心指标更加拉高了网站构架、界面以及浏览体验的质量。企业与工程师可以借此来检视自身的网站在电脑、手机上阅览起来是否有流畅良好的阅览经验。
除了网站构架拥有良好的体验以外,网站内容也是SEO领域中不可忽视的元素。提供良好质量的网站界面、网站内容、文章等等,能够提升你在Google搜寻引擎中的排名与商业地位。更重要是能够满足你的客户。